H5页面 - 小米 Max 微信群聊

开始
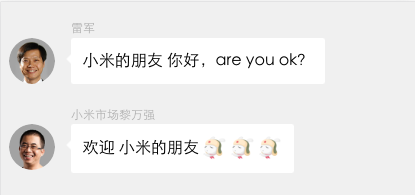
上半年小米Max发布的时候,做了一个在朋友圈传播的模仿微信的群聊界面H5页面:一群公司的大咖在群里聊小米Max,用户可以向大咖们提问,以此了解产品。
页面的主体是群聊对话,同时在对话中包含了很多交互:图片、视频、动画、翻译等。如果用户是用微信打开的链接,还会获取用户名和头像,作为页面里的“我”来聊天,效果有点逼真~
页面里有“彩蛋”,还能求红包喔~
不啰嗦,先看页面效果。页面地址(手机浏览效果更好)。微信里访问这个链接

原页面对话和交互都很多,我择出了主要逻辑和交互放在codepen上,供有兴趣的同学参考~ 同时简单分析了自己的想法和思路,也算是一个总结~
整体布局
整体布局还是很简单的:一个可以滚动的div,承载所有对话;一个固定在底部的“输入框”,包含所有选项。
人物 & 对话数据
群聊里的所有人物都保存在 js 对象 _members 里,包含人物的 id、姓名、和头像。
var _members = {
lj: {
id: 'lj',
name: '雷军',
avatar: _imgUrl + 'a-lj.png',
},
}
所有的对话内容都保存在一个 js 对象 _dialog 里,_dialog 里保存了每段对话(用户不用做任何操作,自动播放的一组,几条消息),每段对话都包含若干条消息,通过给每条消息设置类型、作者、内容、特殊事件,让聊天内容作为元数据逐条展示。
每条消息都包括:
- 类型(五种) - plain, picture, video, system, animation;
- 作者 - _member 里的一个人物;
- 内容 - 消息内容;
- 停顿时间 - 消息出现后停顿多长时间继续播放下一句对话(不设置的话则随机停顿时间);
- 特殊标志(会触发特殊事件) - 用 flag 字段表示;
var _dialog = {
d0: [{
type: 'plain',
author: _members.lj,
content: userName + ' 你好,are you ok?',
pause: 2000,
}, {
type: 'plain',
author: _members.lwq,
content: '欢迎 ' + userName + gif.welcome + gif.welcome + gif.welcome,
flag: 'emoji-welcome',
},]
// ... more dialog
}
动起来!
有了元数据之后就很简单了~ 循环某个对话,逐条将里面的消息数据拼接成html, 然后添加到页面上。当用户点击“输入框”里的某个问题之后,触发相应的对话。如果消息里包含 flag,通过 flag 的内容来触发不同的特殊事件。
然后~ 当当当~ 到此我们的页面已经初具雏形了~
真的就这么简单?
虽然页面已经初具雏形,可是基础的对话效果还很哏.. 想象一下每隔一小会儿页面上就突然多出一条消息,效果很奇怪的。为什么微信聊天的时候就没有这种生硬的感觉呢?笔者默默的去观察了一下微信,发现每条消息出现的时候,都有一个轻轻向上冒的效果~ 同时上面的消息都会一起向上滚动。
这种简单的效果,对于能用css解决的事情,尽量不写js的笔者来说,简直不要太轻松好吧。
于是给每条消息都添加了一个css动画 goup,这样在消息的 DOM 元素被添加到页面上时,消息自动就有一个向上冒出的效果。同时,每添加一条消息,都把对话区域平滑滚动到底部(便于显示最新的消息),当然这个需要写js了.. 这样之前的消息都会一起向上滚动。
然后
接着添加各种交互,音效,完善动画,对话等等(你不会想知道这包含了多少工作量的。。)
然后当当当~ 这个H5页面就算完成了。
最后
很想说,这个页面的完成离不开我们靠谱的设计师和策划童靴,大家一次次的完善,记不清到底修改了多少次.. 看着页面慢慢从一个雏形,直到终于上线的那一刻(虽然上线后也改了hin多次..)~ 还是很开心的~
第一次做H5,有收获也有遗憾,希望下次更好~
