从exports和module.exports说起
虽然暂时工作上没有用到commonJS的模块化写法,但是还是经常看到这种写法的源码或者文章,有时候看到exports和module.exports就有点儿傻傻分不清楚了。。。我想初学者可能会和我一样的疑问吧,结果一查还真是一大把。。看了几篇文章,其中stackoverflow上有个哥们写的很好,故记录在此。
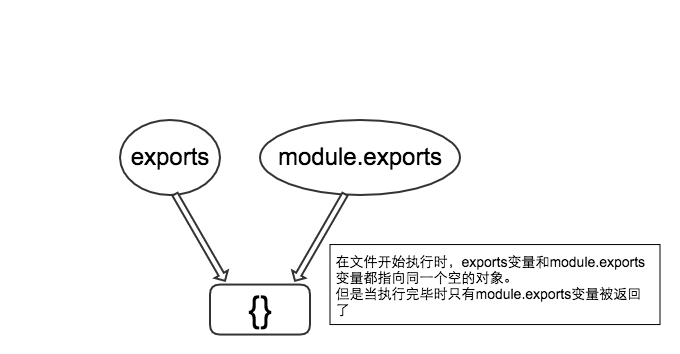
其实记住和理解这张图就很容易区分了:

这个图展示了两者的关系,为了方便理解,我觉得可以这么来解释,当一个js文件需要模块化的时候,node环境中会给文件注入exports和module.exports这两个变量,并且刚开始的时候这两个变量是指向同一个空对象的,随后你拿着这两个变量做了一系列操作后,注意这是关键:只有module.exports会被返回以便后续其他模块require引用使用。
所以到这里只是解释了运行的关系,那为啥弄两个呢?对啊为啥啊?只要module.exports不就行了,你赋值给它返回也是它多好多正常,非要弄个exports干啥幺蛾子。。。。哈哈,我理解的是,没错,你总是用module.exports是可以的而且不会出错,但是每次都这么写:
module.exports.a = 1;
module.exports.b = function() {};
module.exports.c = 'ccc';
觉得累么??那这样写好了:
exports.a = 1;
exports.b = function() {};
exports.c = 'ccc';
矣是不是清爽一些?矣?难道就是我了少写才弄出来exports的么。。。我觉得好像是的哈哈哈,程序员都是极懒主义者嘛。
那么问题来了,那都用exports好了,不用module.exports呗,那可要小心了,弄不好会出错,比如:
exports = function A() {}
你想导出一个类,写成这个样子,想想上面那张图上的话,返回的可是module.exports,这里的赋值把exports和module.exports的关系打断了,所以你引用的时候会得到什么呢?没错,空的对象。。。
所以结论呢?
- 当你想导出的东东可以在空对象上直接扩展就可以的时候,用exports当然省时省力
- 当你想导出的东东要完全覆盖掉空对象的时候,只能用module.exports了
- 当你傻傻分不清楚的时候请用module.exports。。。
其实不用这么麻烦,每次写的时候想想那张图和那句话,一切都顺其自然了不是,哎~为了少写点儿代码可是要好好学习啊!!
